

Яндекс.Метрика - бесплатный веб-аналитический сервис, разработанный компанией Яндекс. С помощью Метрики можно отслеживать количество посетителей на сайте, из каких источников они пришли (например, поисковые системы, социальные сети, рекламные кампании), а также узнать, какие страницы были самыми популярными. Это полезно для определения эффективности рекламных кампаний и улучшения пользовательского опыта.
Яндекс Эксперименты в Метрике представляют собой метод, который позволяет сравнить две или более версии веб-страницы или приложения и определить, какая из них дает наилучшие результаты по заранее определенным метрикам. Суть заключается в том, что пользователи случайным образом направляются на разные варианты страницы, и их взаимодействие с каждой версией анализируется и сравнивается.
Сервис достаточно многофункционален и с его помощью можно значительно улучшить показатели компании за счет:



Представьте себе эксперимент в Яндекс.Метрике как научный опыт. Как и в лаборатории, когда мы меняем только одну переменную, можем точно измерить ее влияние.
Накопление данных. Чем больше у вас данных, тем более надежные и точные результаты вы получите. Рекомендуется иметь не менее 200 конверсий за месяц, чтобы иметь статистически значимые выводы.
Анализируйте все результаты за один и тот же период времени. Это позволит исключить влияние сезонности или других факторов, которые могут исказить результаты.
Распределение показов, трафика и конверсий также важно учитывать. Для успешной работы автостратегии в Яндекс.Метрике рекомендуется иметь не менее десяти конверсий еженедельно.
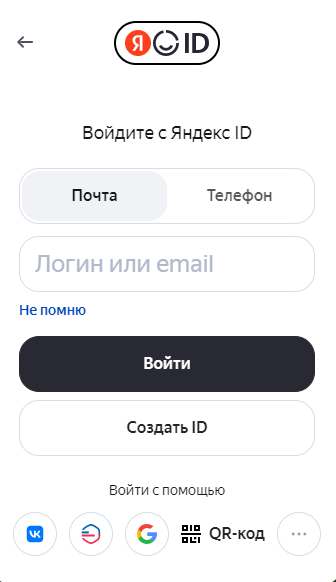
Авторизация – первый шаг, без которого работать в сервисе не получится.

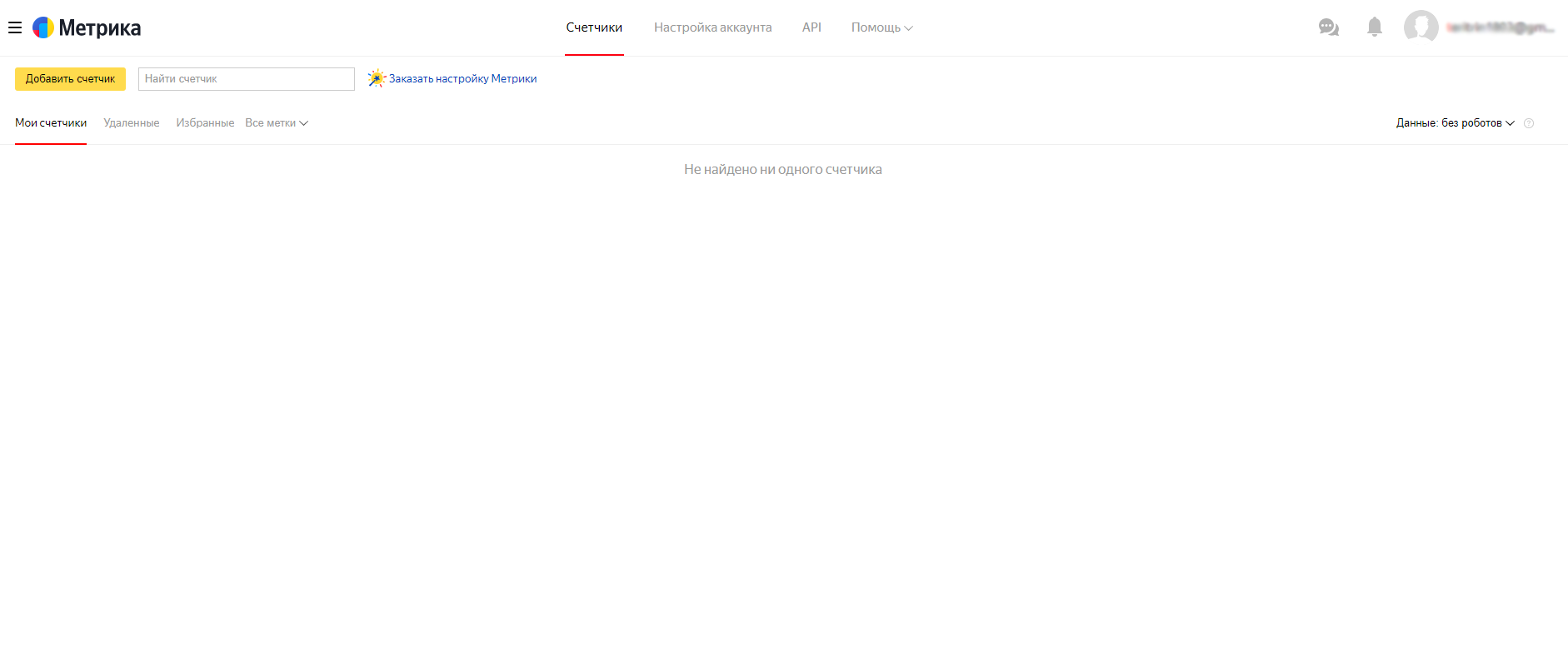
После того, как первый шаг пройден, переход на главную страницу происходит автоматически.

Сверху кнопка «Добавить счетчик», нажимаем и переходим в окно настроек счетчика.

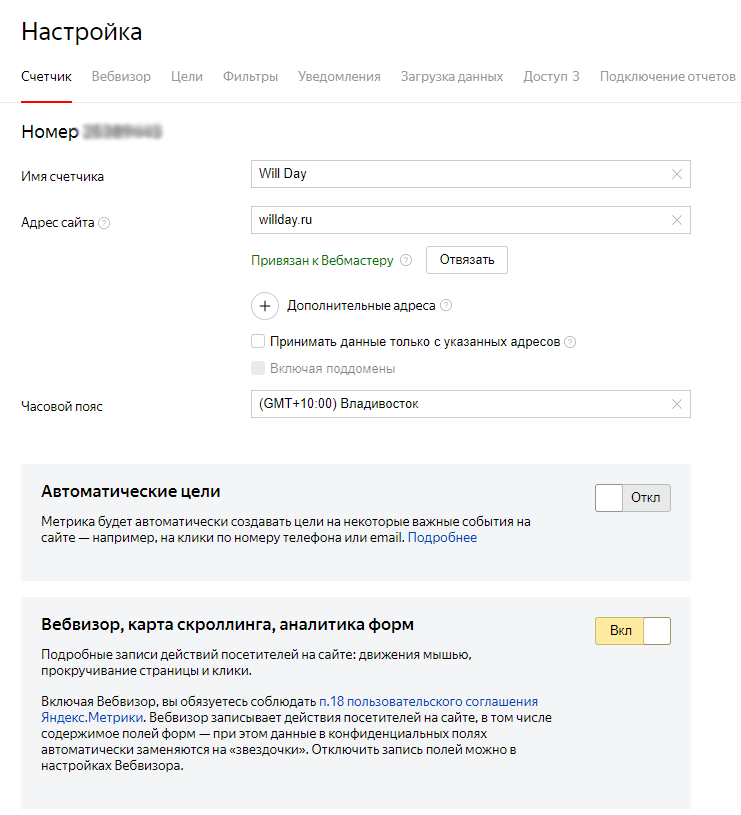
Имя счетчика – вводим название счетчика;
Адрес сайта – указываем URL - адрес сайта;
Надпись «Привязан к Вебмастеру» означает, что нашему сайту доступна опция «Обход по счетчикам», то есть поисковый робот Яндекса получит сигнал об обновлениях на сайте и быстрее сможет ее проиндексировать.
Как привязать сайт к Вебмастеру, подробно описано здесь
Также, вы можете прописать дополнительные URL – адреса. Данная функция позволяет фильтровать другие данные из отчетов;
Указываем часовой пояс.

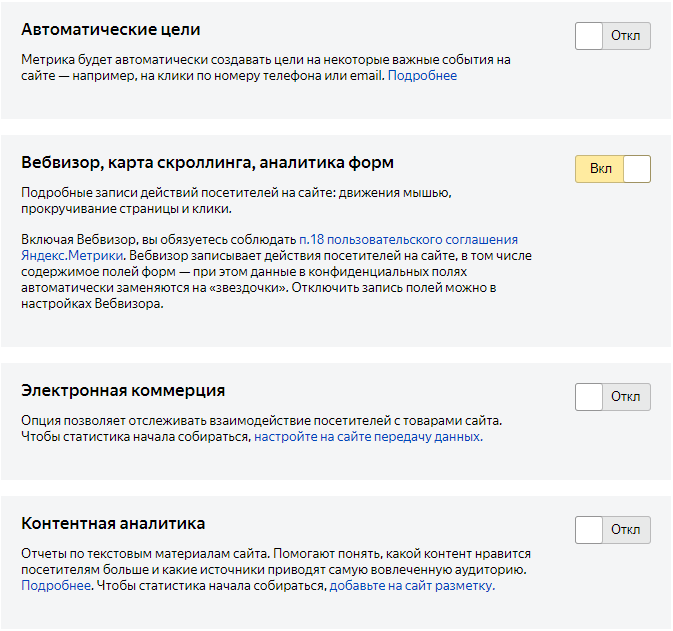
Ознакомившись с описанием опций, по предпочтению проставляем кнопки вкл/откл.

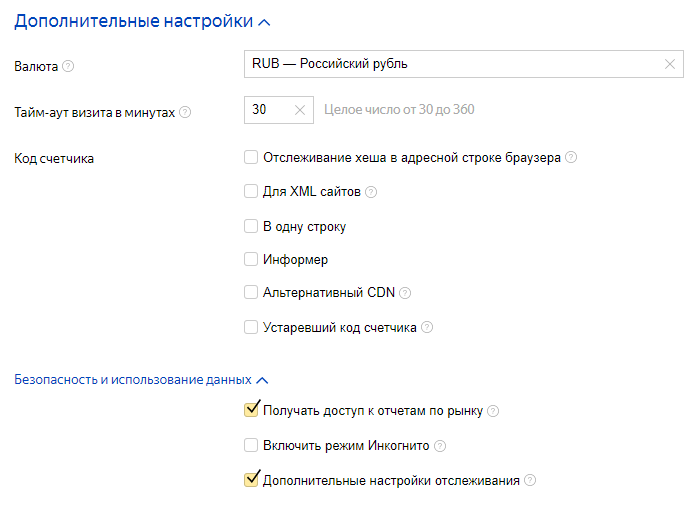
Разворачиваем блок «Дополнительные настройки»
Напротив каждой опции находится знак вопроса, нажав на который, можно узнать какую функцию выполняет тот или иной пункт.

Счетчик Метрики создан и настроен. Сортировку счетчиков можно осуществлять по названию сайта, количеству визитов, просмотров и посетителей.
Перед запуском эксперимента, вам также необходимо создать цель для него. Для этого, переходим во вкладку «Цели»

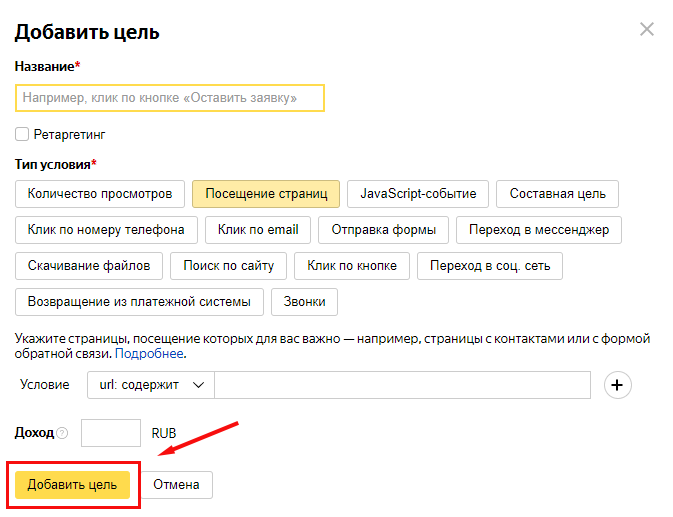
Далее нажимаем «Добавить цель»

Заполняем поля «Название» и «Условие». «Доход» – не обязательно.

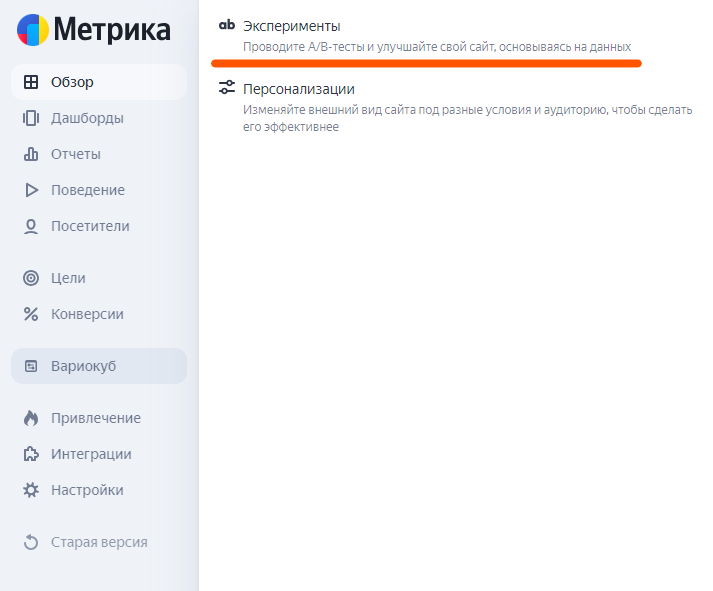
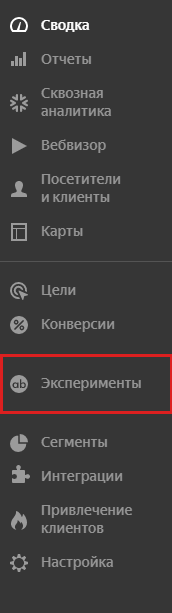
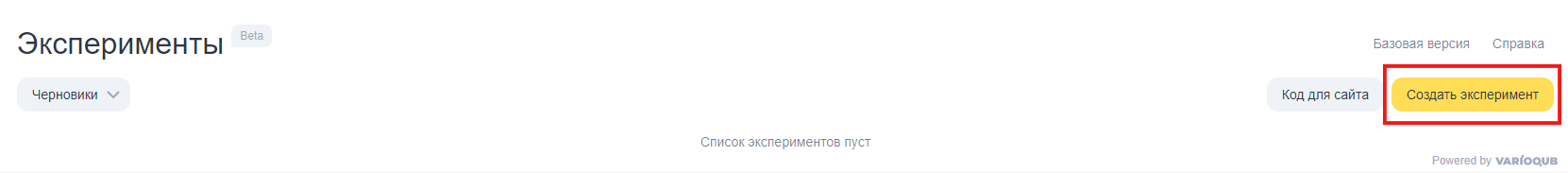
Переходим во вкладку «Эксперименты» в левой панели инструментов Метрики.

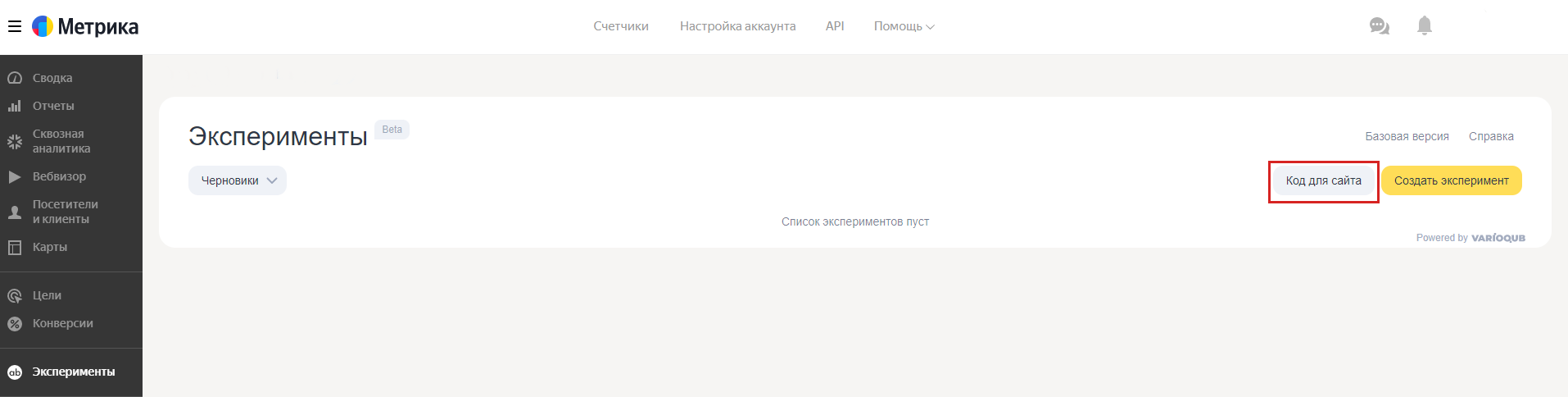
Перед запуском эксперимента необходимо внести изменения в код сайта. Для этого, во вкладке Эксперименты, нажимаем на кнопку «Код для сайта».


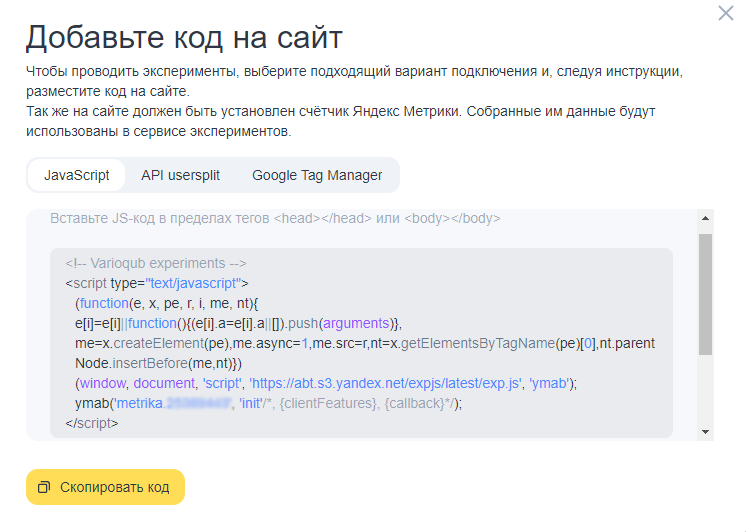
На данный момент существуют следующие способы написания кода на сайт:
JavaScript - клиентский язык программирования, который используется для создания интерактивности на веб-страницах;
Совместимые библиотеки – JavaScript: react; nodejs/express;
API usersplit - предоставляет возможность разделить трафик между различными группами пользователей (вариантами) и измерять результаты эксперимента (этот способ мы будем использовать);
Google Tag Manager - позволяет управлять и внедрять код отслеживания, такой как коды аналитики, пиксели отслеживания конверсий, ремаркетинговые коды и другие теги на вашем веб-сайте.
На своем сайте мы не используем технологию CSP, поэтому ничего внутри данного кода не меняем.

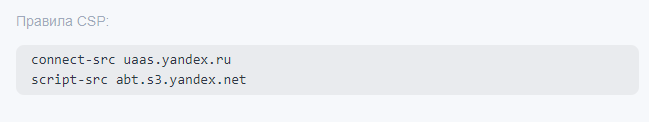
connect-src uaas.yandex.ru
script-src abt.s3.yandex.net
style-src 'unsafe-inline'
Пример того, как выглядит HTML-код на сайте:
<meta http-equiv="Content-Security-Policy" content="connect-src * uaas.yandex.ru; script-src * 'unsafe-inline' 'unsafe-hashes' 'unsafe-eval' abt.s3.yandex.net;">
В официальных инструкциях Яндекс подробно рассказывает, как установить счетчик Яндекс.Метрика на сайт при включенной Content Security Policy. Описаны два варианта - прямое подключение и через внешний скрипт.
Content Security Policy (CSP) - это механизм безопасности, который позволяет веб-разработчикам контролировать и ограничивать источники ресурсов (таких как скрипты, стили, изображения и другие ресурсы), которые браузер может загружать и выполнять на их веб-страницах.
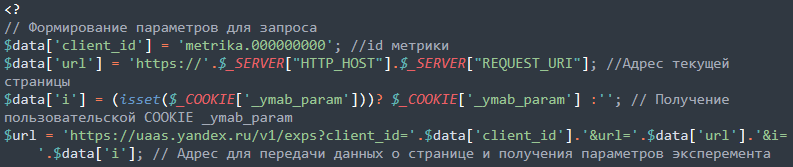
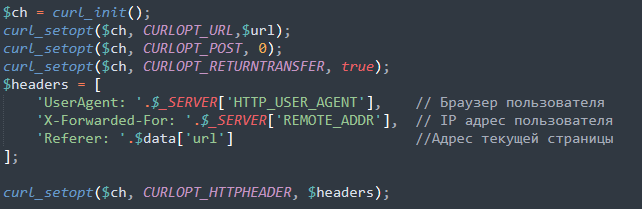
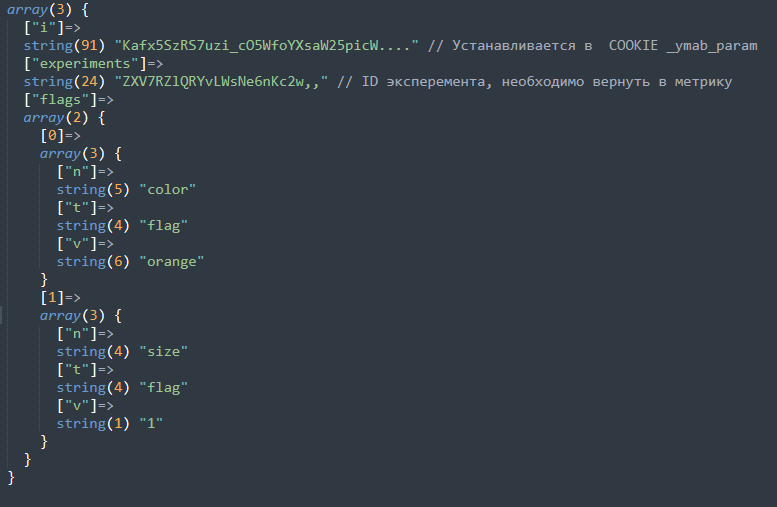
Начнем с формирования параметров для запроса. Для удобства, мы сделали описание каждой строки прямо в редакторе кода.





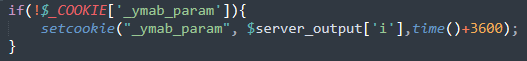
Идентификатор пользователя сайта, который хранится в файле "first party cookies", должен быть записан в cookie с именем "_ymab_param" после получения ответа от сервера. При первом посещении пользователем сайта данный идентификатор может быть пустым.


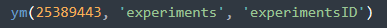
После этого, мы должны сообщить Яндексу что эксперимент прошел, запустив javascript:

В нашем примере experimentsID - это код %server_output["experiments"]
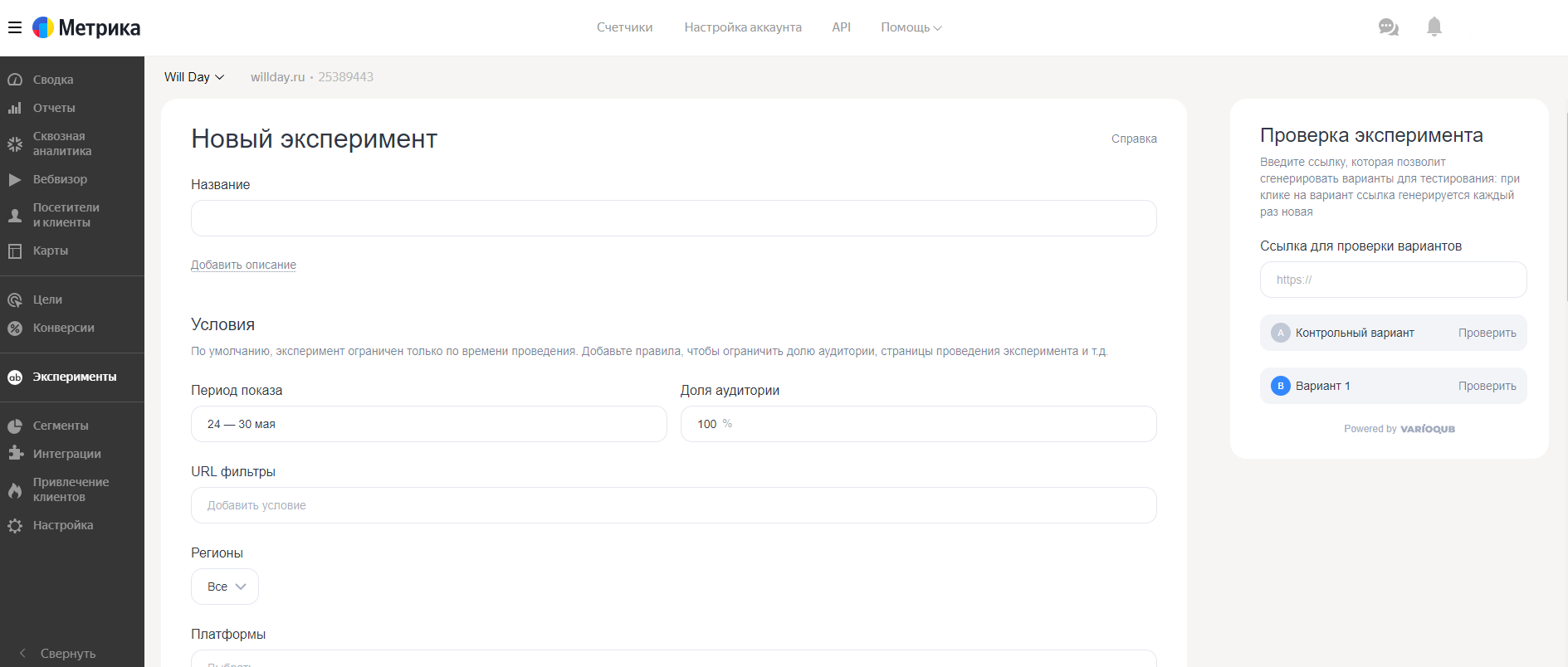
После того как код добавлен, возвращаемся на вкладку Эксперимент и переходим к его созданию.

Примечание: Если перевести курсор на кнопку «Базовая версия», видим, что проведение более 2-х экспериментов невозможно.



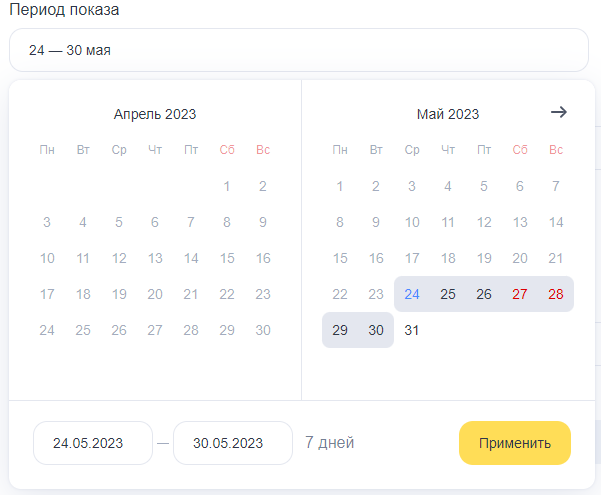
2. Указываем период показа (Можно оставить этот пункт, тогда Метрика автоматически укажет период показа – 7 дней)

3. Определяем долю аудитории, которая будет участвовать в эксперименте. По умолчанию, количество аудитории выставлено на 100%, но мы можем поменять данную цифру в зависимости от предпочтений.

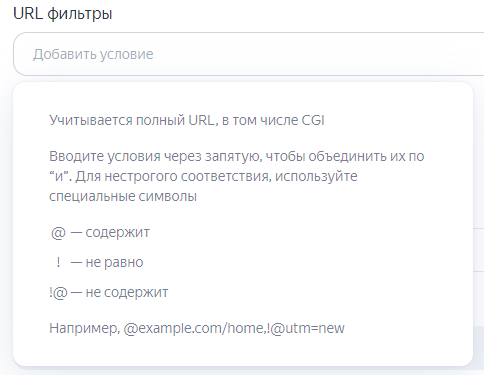
4. Вводим правила URL (через запятую), если эксперимент должен проходить на части страниц.

5. В параметре выбора региона можно указать Все пользователи, Москва, Россия.

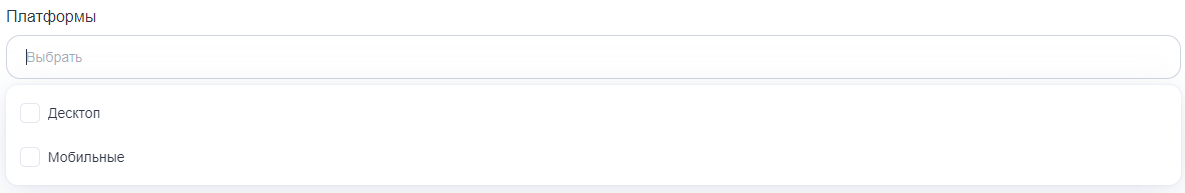
6. Следующая строка – Платформы. Здесь, в зависимости от вида эксперимента, указываем тип устройства: Десктоп или Мобайл.

7. Здесь все просто. Исходя из существующих целей в Метрике, можем добавить дополнительную.

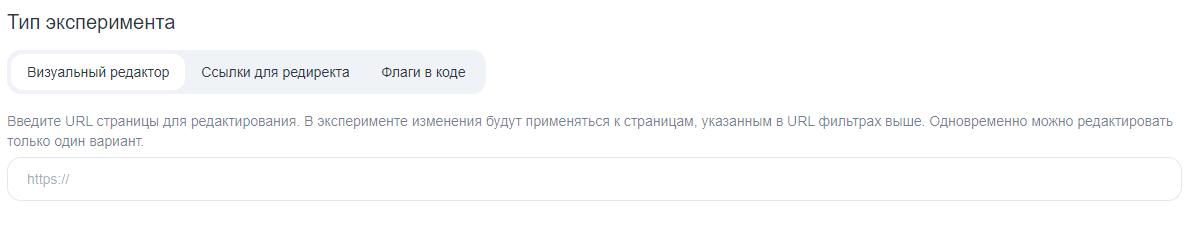
8. Тип эксперимента. Varioqub предлагает 3 типа эксперимента:

Визуальный редактор – редактирование Basic, CSS, HTML элементов. Для этого необходимо ввести URL нужной страницы.
Ссылки для редиректа – в случае, если страница с изменениями готова, смело используйте данный тип эксперимента. Указывать необходимо ссылку без домена.
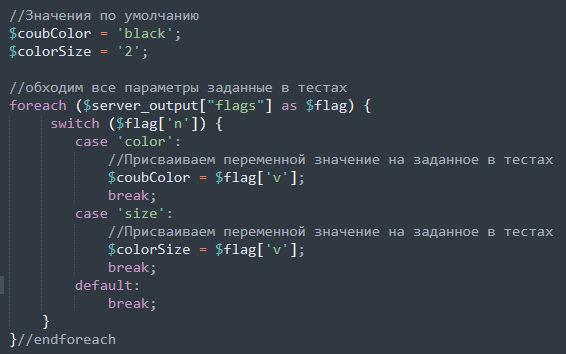
Флаги в коде - используются для указания определенного состояния или условия в эксперименте.
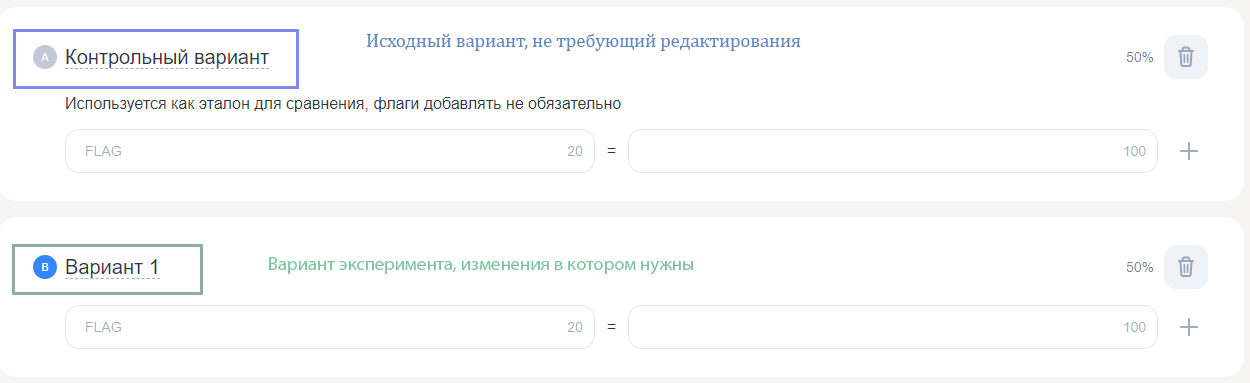
9. После добавления ссылки, переходим к следующим двум пунктам эксперимента – Вариант А и Вариант Б.

Исходный вариант эксперимента не редактируется. Остальные же, подлежат редактированию. Для этого, нажмите на кнопку «Редактировать», в том варианте, который вам нужен.
Заголовок варианта можно редактировать, просто нажав на него.
Всего, для добавления доступно 25 вариантов страниц, и один исходный. Кнопка «Добавить вариант» позволяет нам это сделать.

Для удаления варианта, нажмите на иконку корзины справа от ненужного варианта.

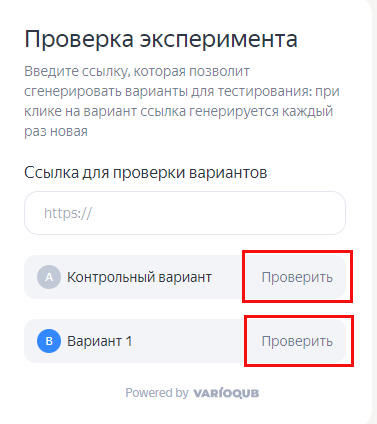
Перед тем как запустить и сохранить эксперимент, вы можете проверить страницы, в которых внесены изменения.

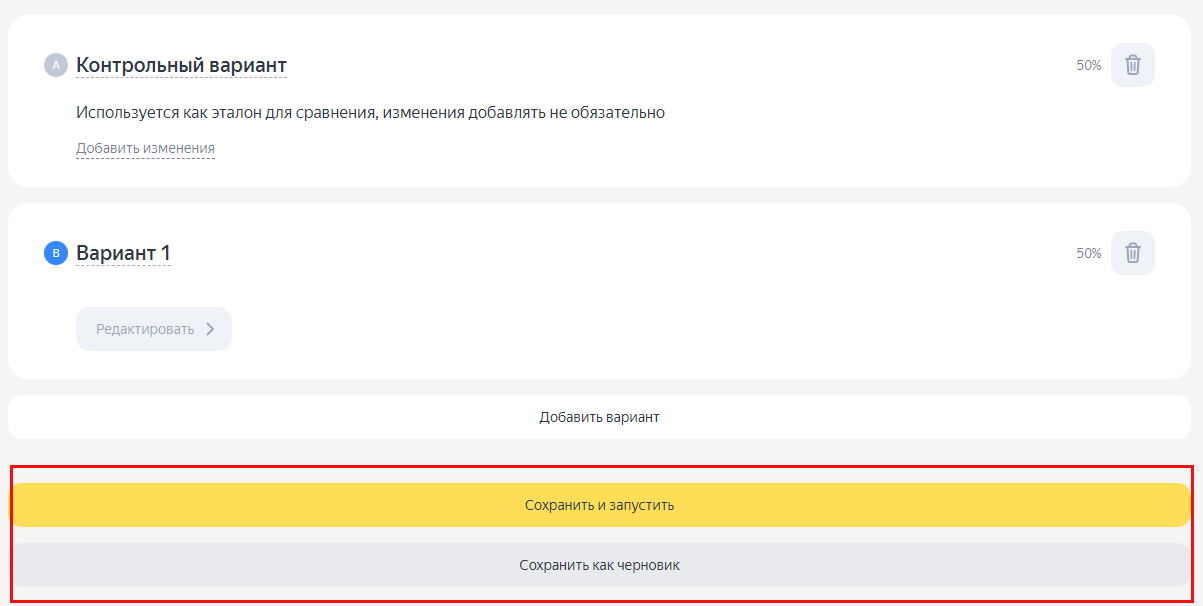
Сохраняем и запускаем эксперимент. Если требуется дополнительная проверка, его можно сохранить как черновик и уже потом, в основном интерфейсе запустить.

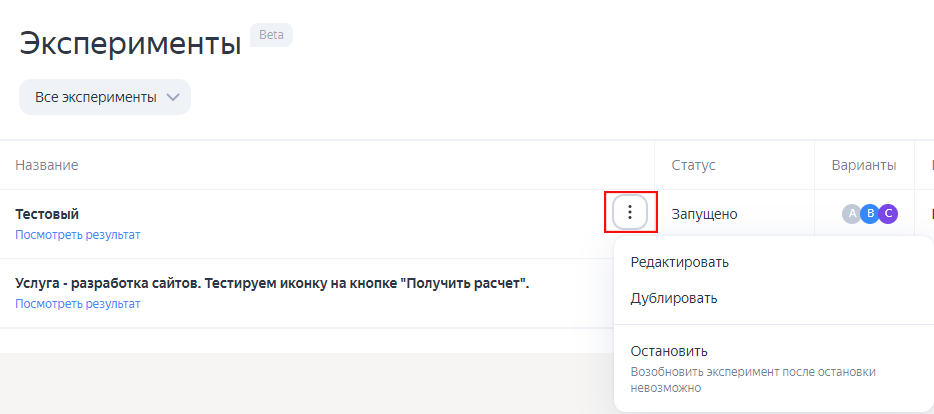
Запущенный эксперимент можно редактировать, дублировать или остановить (возобновить после остановки невозможно).

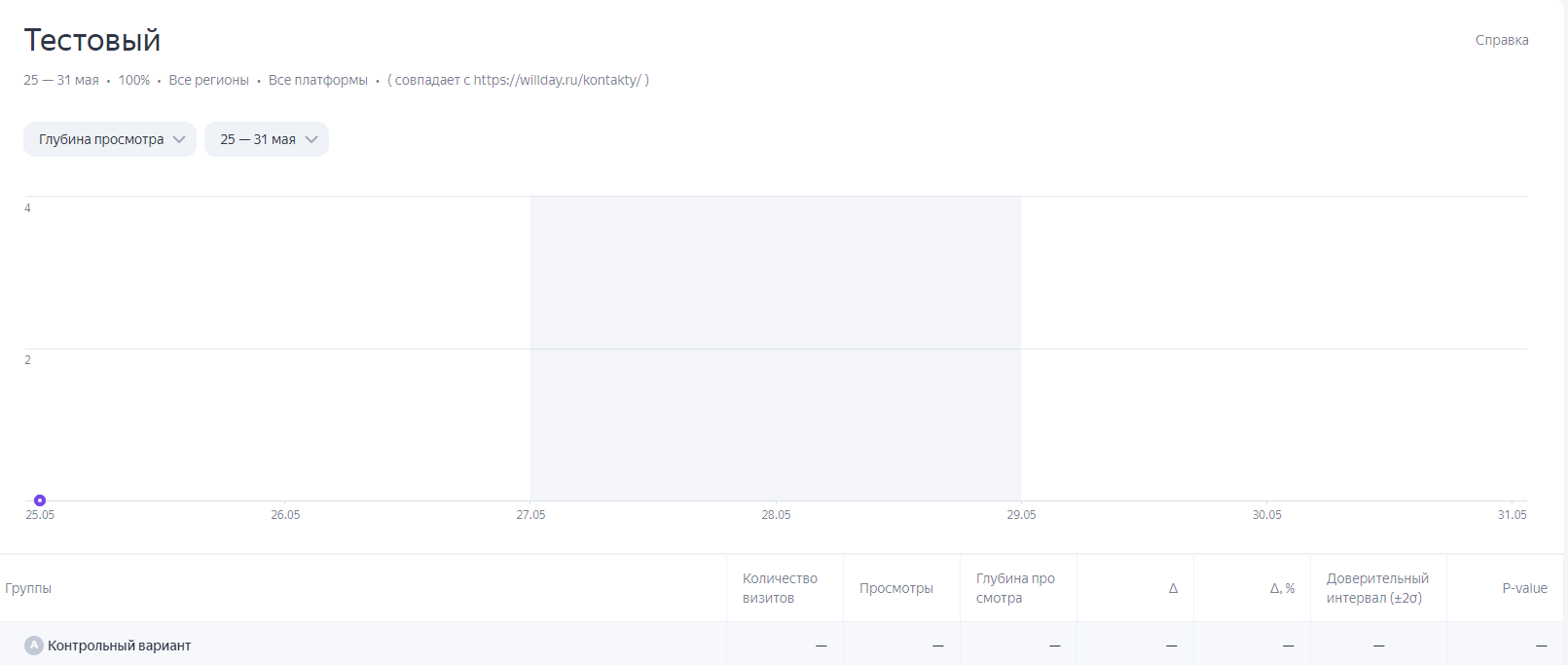
После запуска, мы имеем возможность перейти во вкладку Результаты

Пока что отчетность отсутствует, так как эксперимент только запустился, но через 15-20 минут – статистика должна отобразиться.
Если метрики варьируются значительно, это может указывать на то, что эксперимент имеет достаточное количество данных для анализа. Однако, помните, что изменчивость может быть связана с другими факторами, такими как сезонность или внешние события, поэтому необходимо учитывать контекст и проводить дополнительные анализы.

1) Гипотеза сформулирована;
2) Варианты/группы выбраны;
3) Код эксперимента внедрен;
4) Эксперимент в Яндекс. Метрике настроен;
5) Эксперимент запущен;
6) Осуществляется мониторинг результатов;
7) Результаты подведены, выбор наиболее конверсионного варианта сделан.

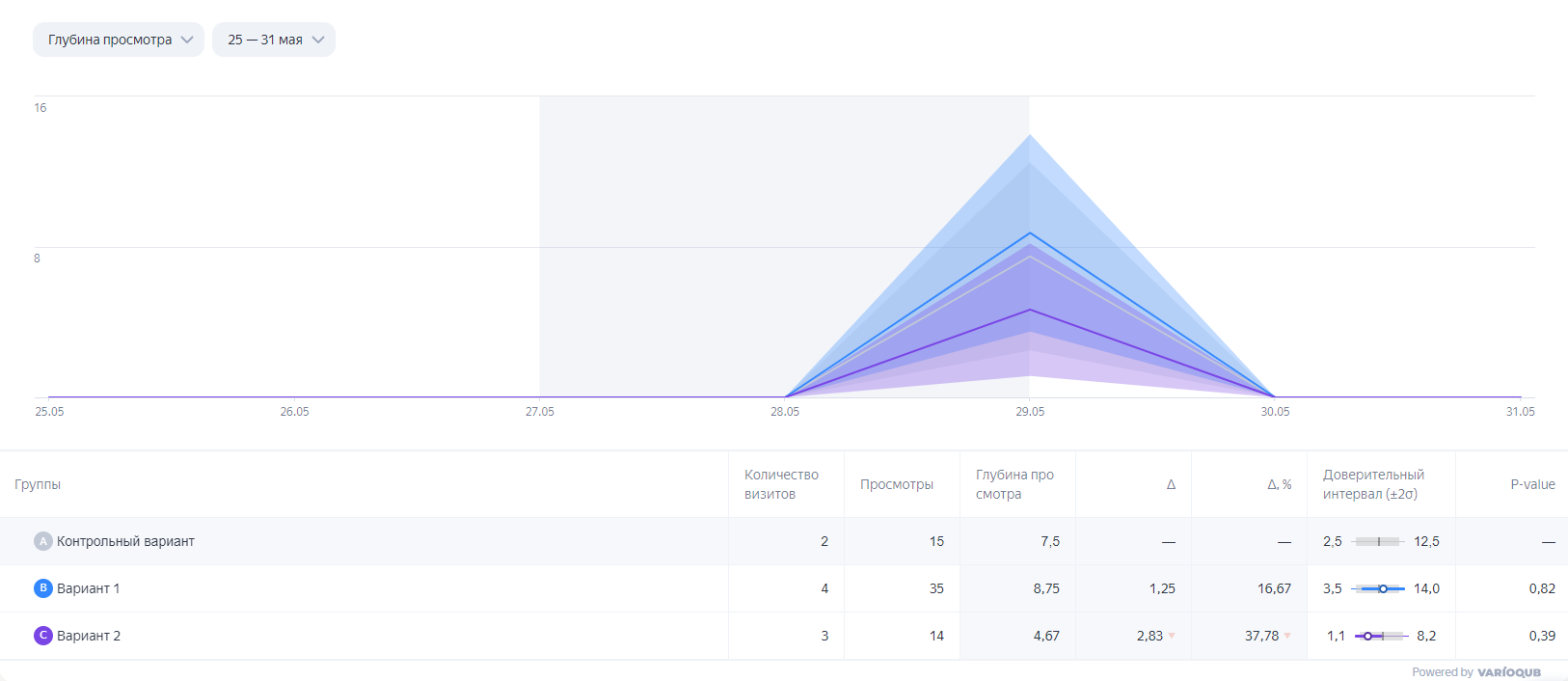
31 мая эксперимент был автоматически остановлен. Для того, чтобы проанализировать результаты тестирования, разберемся в значениях таблицы.
Глубина просмотра отражает количество просмотров страниц сайта за одно посещение.
Дельта – это показатель различий между значениями метрики в экспериментальной и контрольной группах.
Дельта (%) — изменение, выраженное в процентах от значения метрики в контрольном варианте.
Доверительный интервал (±2σ) - это графическое изображение доверительных интервалов для экспериментального и контрольного вариантов на числовой оси.
Можно сделать вывод, что значения варианта 1 - больше, чем контрольный и вариант 2. Поэтому введем изменения на сайт с вариантом 1.